NativeScript router outlet implementation, component caching/reuse, and private APIs · Issue #7757 · angular/angular · GitHub

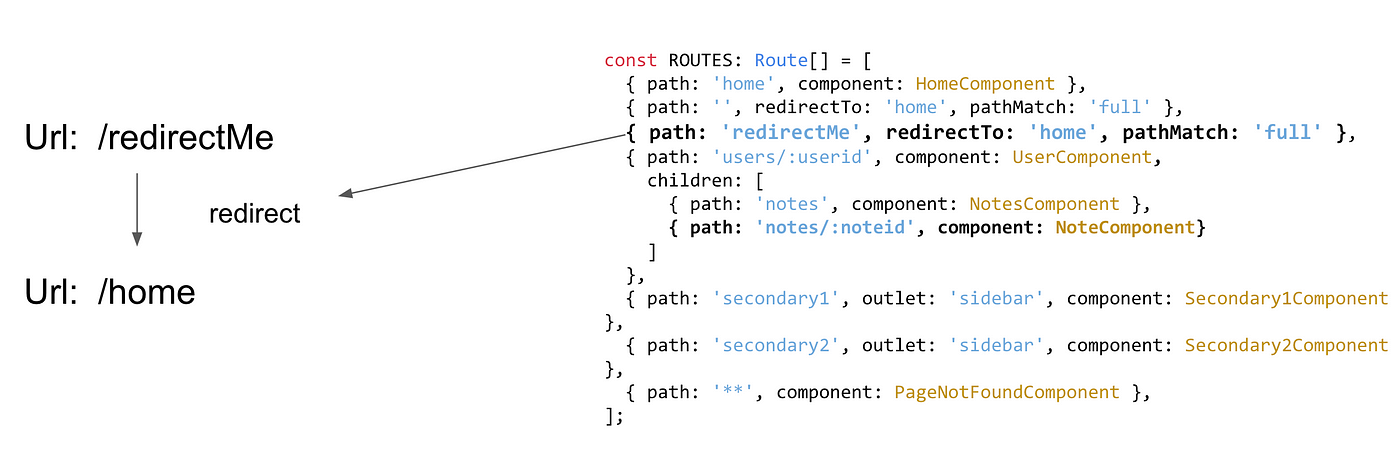
The Three Pillars of the Angular Router — Router States and URL Matching | by Nate Lapinski | Angular In Depth | Medium

How to force Angular to call the OnInit again, When the router loads the same component that OnInit is not working? - Angular - Helperbyte
Routing to the same route with different parameters fails in child component router · Issue #12827 · angular/angular · GitHub

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
router) Child routes handled by same component as parent route · Issue #20299 · angular/angular · GitHub

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow
GitHub - gquinteros93/same-path-for-different-modules: Angular Project where I show you how to use the same route path for different Modules