
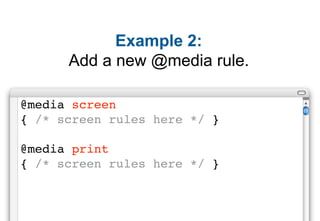
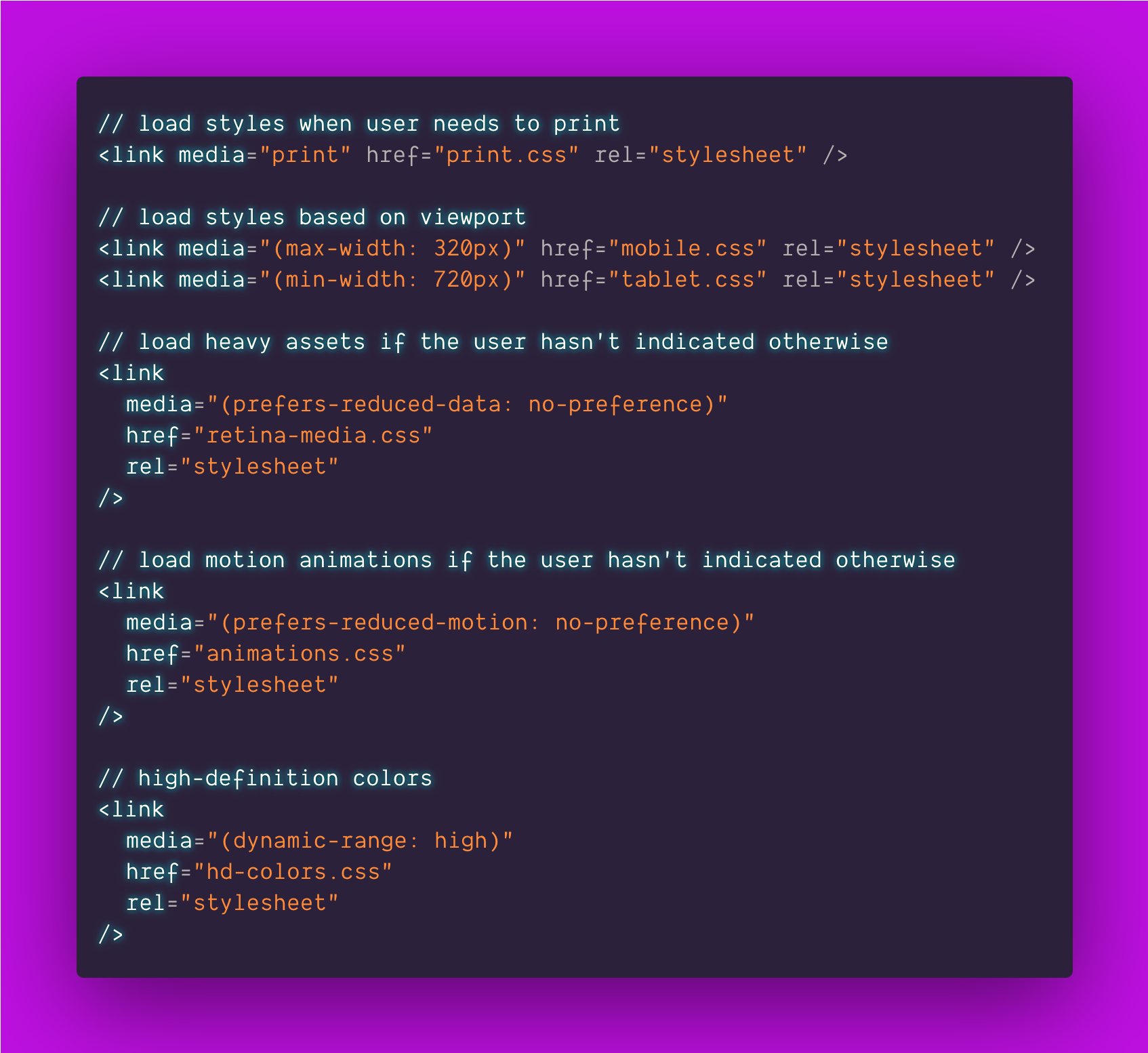
Adam Argyle on Twitter: "#CSS media queries conditionally *apply* styles, BUT did you know they can conditionally *load* styles too? This tasty sip pairs well with a main course of CSS bundle

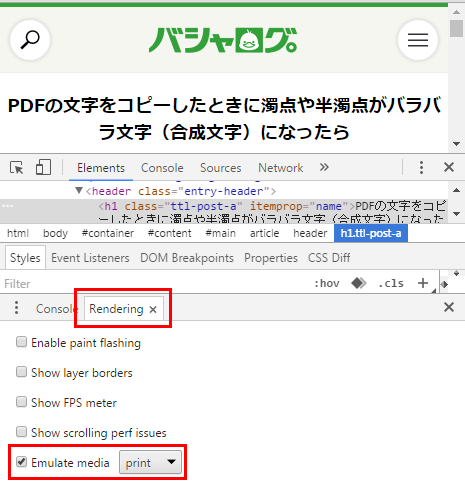
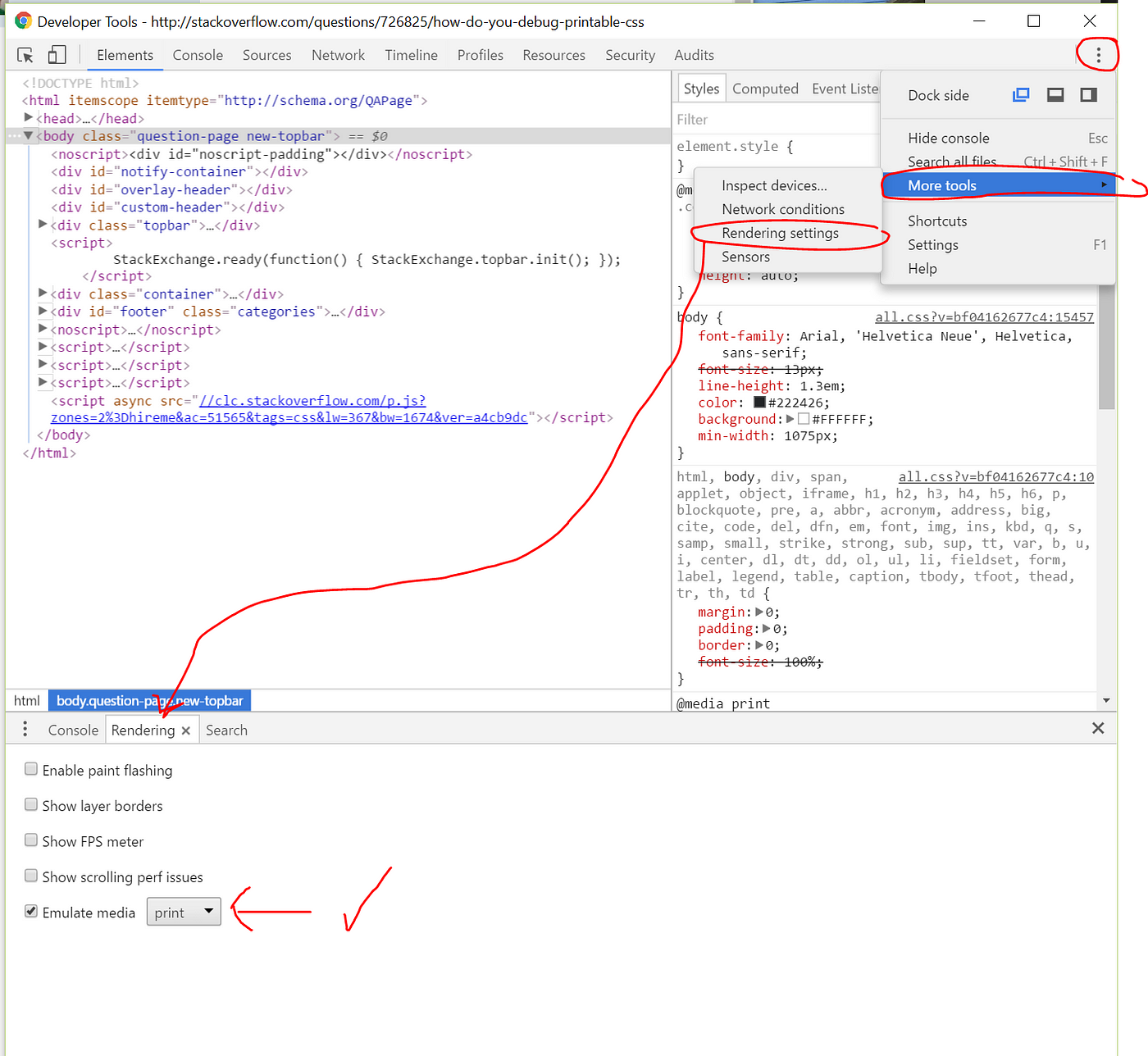
Overriding Print Layout through CSS media query doesn't replicate in chrome browser ? - Google Chrome Community

javascript - Css media print show additional data, how to avoid them not come in print - Stack Overflow