Redux-First Router data-fetching: solving the 80% use case for async Middleware | by James Gillmore | Reactlandia | Medium
GitHub - salvoravida/redux-first-history: Redux history binding support react-router - @reach/router - wouter

Redux-First Router data-fetching: solving the 80% use case for async Middleware | by James Gillmore | Reactlandia | Medium
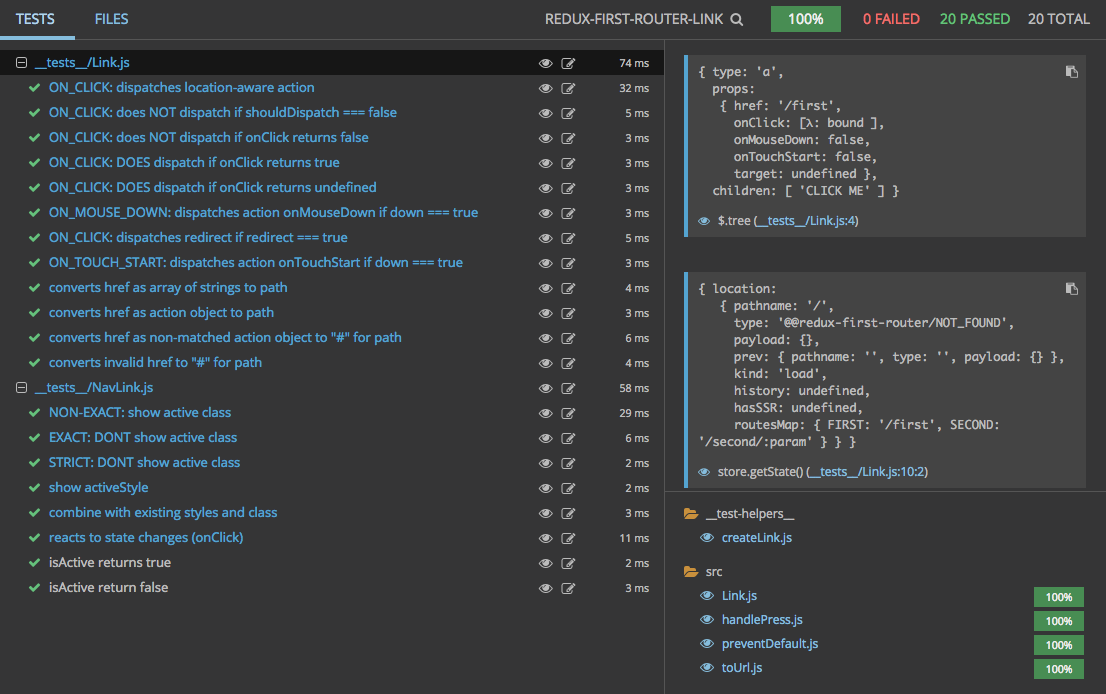
GitHub - faceyspacey/redux-first-router-link: <Link /> + <NavLink /> that mirror react-router's + a few additional props

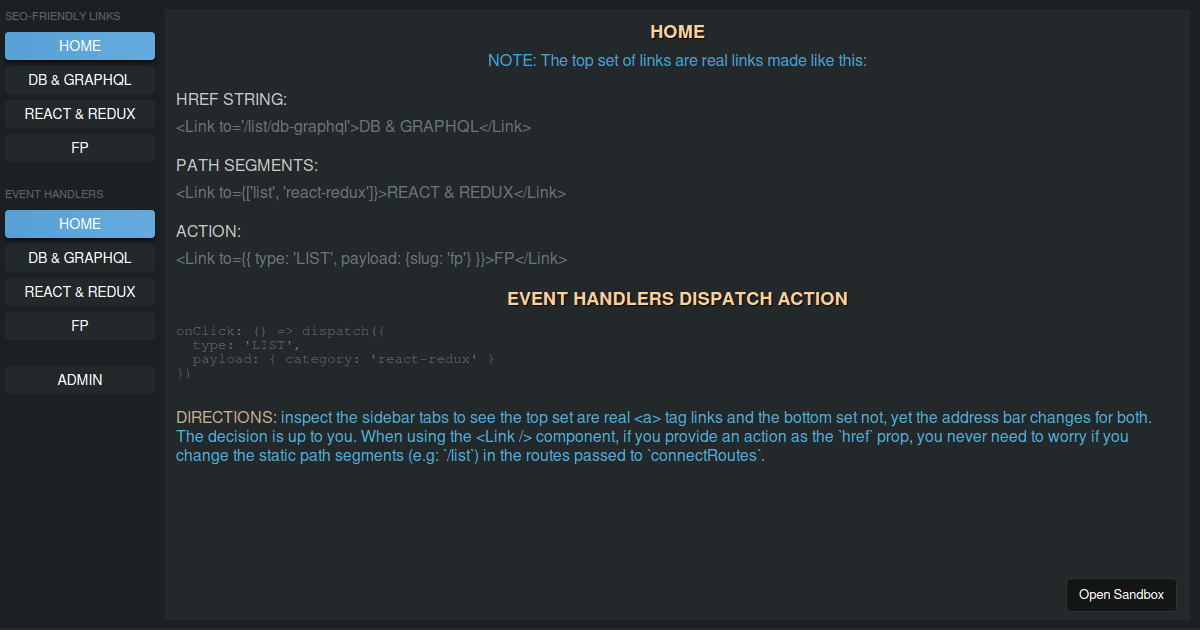
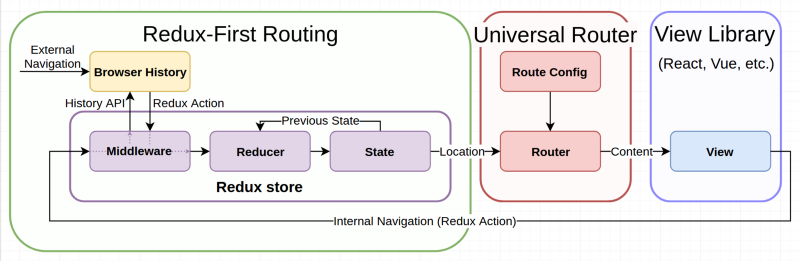
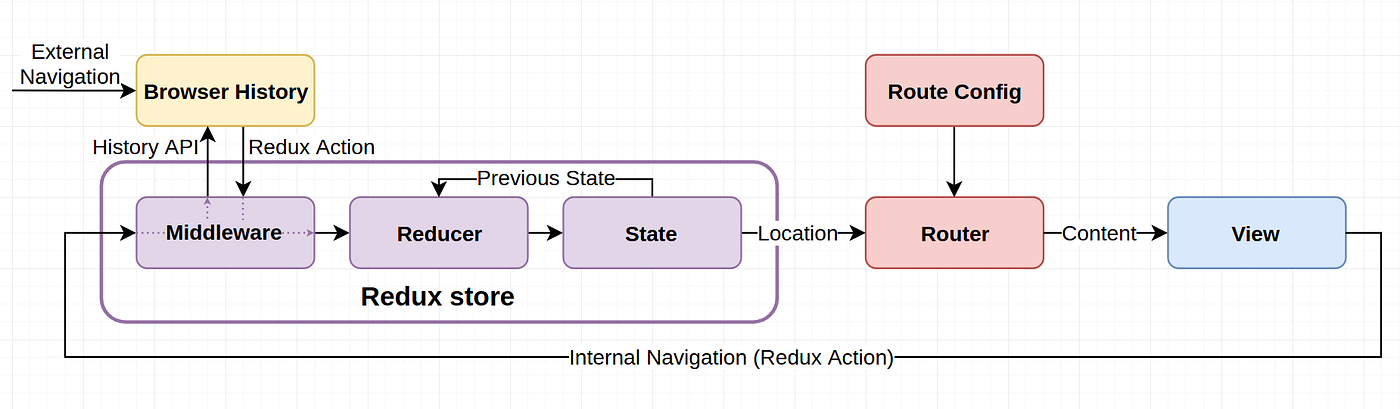
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium
GitHub - faceyspacey/redux-first-router-link: <Link /> + <NavLink /> that mirror react-router's + a few additional props