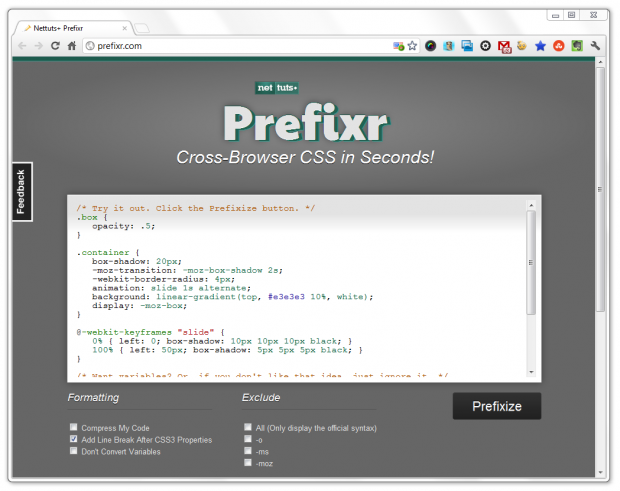
user-select: none; -webkit-transition: box-shadow 200ms ease-in-out; -o- transition: box-shadow 200ms eas… | Mystery box, Colorful backgrounds, Mystery

transition opacity 1 box-shadow 0px 5px 0px rgba(21,37,155,1) display inline-block content "" padding 28px font-size 20px border-radius overflow visible transform width auto position relative background text-shadow box-sizing content-box border 2px rgba ...

FreeFrontend - Neumorphism / Soft UI radio button group in #HTML and #CSS (with ::before/::after, box-shadow, transition, transform). https://youtu.be/AzeaHFQ5xsk | Facebook

t-box border 1px #018dc4 solid float none text-shadow -1px -1px 0px rgba(15,73,168,0.66) padding 20px position static font-size 16px display inline-block height auto transform box-shadow 2px 2px 2px rgba(0,0,0,0.2) font-weight normal border-radius line ...

Get a smooth #animation with a #3D card effect using box shadow, #CSS animations and a pseudo element. Sw… | Css tutorial, Web development design, Login page design

This is a simple :hover on buttons using transition and box-shadow inset css3 property.... | Inset, Shadow, Shadow box